2018-10-28 Update: A reader named David pointed out some of the functionality of this demo stopped working in FileMaker 17. “When you try clicking on an appointment its says ‘The file can’t be found’. There is no script debugging that I can try.”
This issue is a permissions issue. FileMaker 17 tightens down fmp url access. Go to the File Menu > Manage > Security > Extended Privileges > fmurlscript. Give all the users that need this functionality access to running fmpurl scripts against the database.
Another issue can occur if you are running two versions of FileMaker (say 16 and 17). FileMaker currently does not have a method of directing the fmpurl to the right version of the software. There is a control panel for Mac developers called RCDefaultApp suggested by Luminfire here.
I have been looking for a Web Viewer calendar module to add to my FileMaker solutions. There are some great paid options out there including:
Wonderful as these solutions are, they are often more than I need and can add to the cost of a solution. I just wanted something simple, more than you can do in FileMaker only, but not as much as the paid modules cost, so when I saw that there was one in Soliant Consulting’s Web Viewer Integrations demo file, I thought I would spend some time with it. Soliant’s Jeremy Brown was very helpful in getting me going on this one.
My only complaint about their demo file is that Jeremy decided to put all the Web Viewer integrations in a single file. For me, this made extracting the Calendar module and integrating it into my solution a little more difficult. This is my attempt to make the Calendar module more accessible and make integrations more straight forward. The Calendar is based on fullcalendar.io, an open source web calendar.
One limitation of this calendar is that there is no syncing with other calendars like iCal or Google Calendar. If you need that, have a look at this article by DB Services. https://dbservices.com/articles/filemaker-google-calendar-integration/
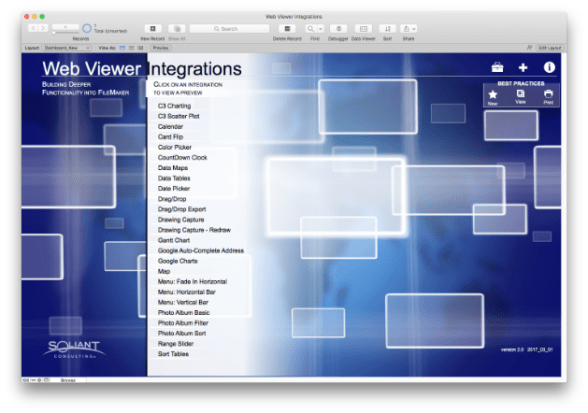
Soliant Consulting’s Web Viewer Integrations Demo File

Soliant’s demo file and the related documentation and videos are amazing and you should definitely spend time with it if you are interested in adding cool new features to your FileMaker solutions.
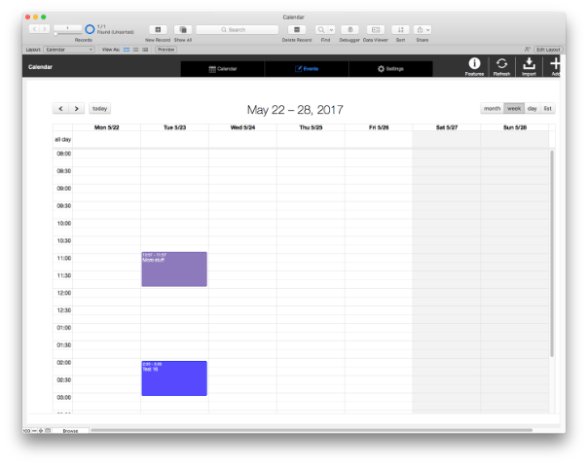
What does it look like?

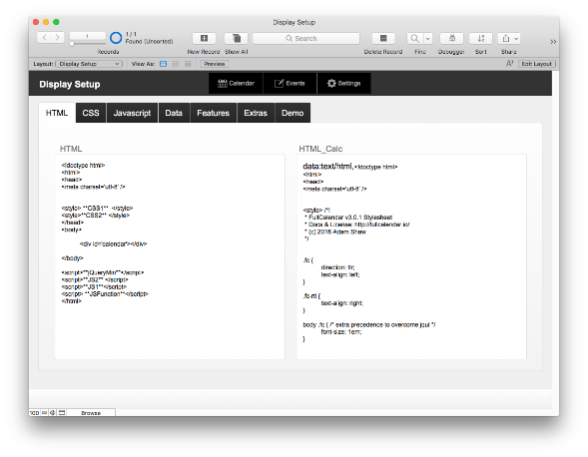
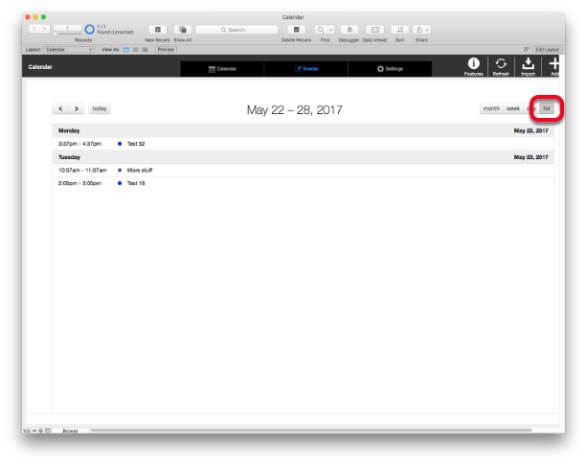
Pretty sweet, displayed in a Web Viewer, all HTML, Javascript and CSSy.
Download Demo File
TLD;NR – How do I add this to my solution?

- Import Custom Functions (you don’t need all of them, but I am not sure which ones are necessary. It doesn’t hurt to throw them all in there.)
- Copy and paste the Data Tables: Display, Events and Categories. The optional ics Import table is for importing and exporting ics files to share with other calendars.
- Create Relationships
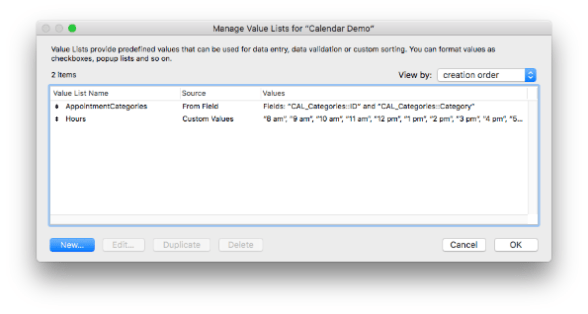
- Copy in Value Lists
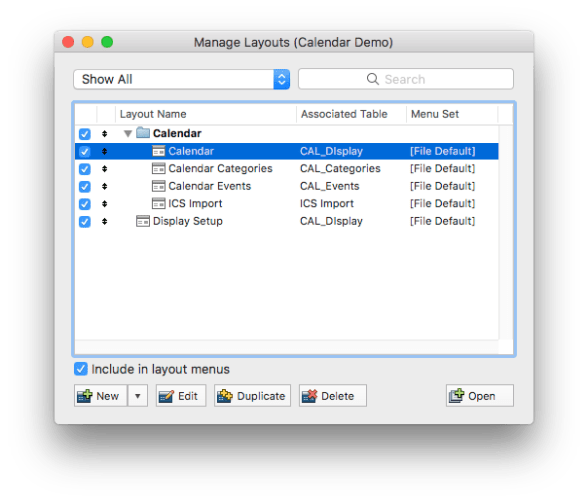
- Create Layouts
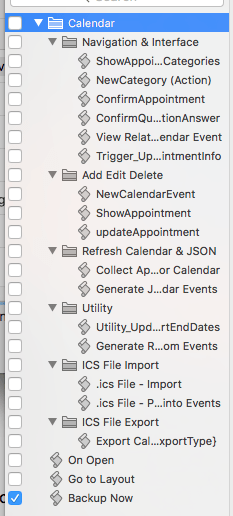
- Copy and Paste Scripts
- Copy and Paste Layout Objects
- Import the records from the Demo file to your solution file.
- Review
- Note: If you already have an Events table in your solution, you will need to integrate it into the module for display. One approach is to rename your Events table as CAL_Events before starting the integration. Also rename the key fields to match the names used in the calendar. Add any missing fields, such as the JSON calc field. After the integration has been tested, you can switch your names back to what they were before. Because of the wonders of FileMaker, everything should work fine after renaming.
• Import Custom Functions

If any Custom Functions are employed in calculated fields the CF’s need to be in place before the tables and fields are brought in.
Some of these functions are not required, but rather than sort out which were essential, I brought them all in. You are probably more thorough than I.
• Copy and Paste in Tables from the Demo file

The ICS Import table is something I added for Import/Export.
• Create Relationships

• Copy and Paste Value Lists

• Create Layouts – make sure they have the same names as in the original file.

• Copy and Paste Scripts

• Copy and Paste Layout Objects

Go through each layout in the demo file and Select All objects and then Paste them into your solution on the appropriate layout. If you have done things in the correct order, the buttons should be tied to the scripts and the value lists will be tied to the appropriate fields.
Import the records from the Demo file to your solution file.

The only ones you really need are the CAL_Display records. It should only be a single record. You could also add the CAL_Categories records just so you have an example to edit for your own Categories. The Categories records determine the color of the events when displayed on the calendar.
• Finishing Up

- Review Scripts for Errors
- Import Sample Data for three tables: Display, Events and Categories
- Test Add/Edit/Delete Calender Events
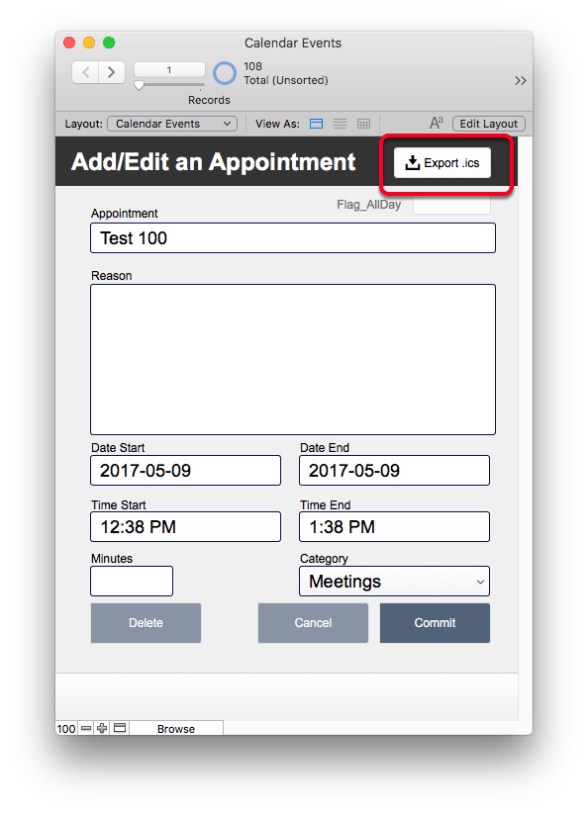
.ics Files

Extras
Because the calendar is running entirely inside FileMaker Pro, there is no system for integrating with other calendars (although there are other approaches to try). There are scripts for ICS import and export.
Changes from the Original

I changed a couple of things in Jeremy’s work to match to my own work style, so this is not exactly the same as his system. I moved the JSON calculation for events into a calculated field. Jeremy also helped me to reveal the List view in the main calendar display view. I also made the CAL_Display fields all Global Fields.
One Last Thing…
If you are using this with FileMaker Pro 16, remember to turn on FMP URL permissions.

Let me know if you face any challenges and I’ll update the instructions here. Hope this is useful. I’m pretty happy with the ability to add a nice calendar module to my solutions.


 June 10, 2017
June 10, 2017 





I deleted all the records and the system fails. The refresh didn’t seem to clear all the events on the calendar
Are you using fm 16? Turn on fmpurl scripts permissions.
Anyone else having this issue, it is now fixed. Please download a fresh copy of the demo file.
How can we see all hours (from 0:00 to 23:59) in the weeks and days?
It would be great if hours could expand themselves when out of the default schemes.
You can change which hours display in the CSS I believe. I think the one you want is businessHours. The full documentation for the Javascript calendar is available here.I looked back at my notes from Jeremy Brown’s support emails.
also… I’ve been thinking that it seems that one of the advantages of 16 is the easier ability to add new modules without *Needing* to “integrate” it. Have you noticed many of the new demos are leaving the new module in it’s own file?
I have, but I wonder about security. That was the big improvement in fm7 was the ability to have all the users and passwords in a single file. Now some developers seem to be going back to the multi file model.
If a start date is included in an event that is also flagged as all-day, the event shows on the calendar as belonging to the preceding day. If the start date is deleted, the all-day event shows on the proper date column in the calendar. I assume the error is in the FullCalendar v3.0.1 javascript. Any ideas?
No sorry, this is out of my league. Suggest you try contacting the JS developer.